HTML 5 Interview Questions And Answers
Summary
HTML, CSS, and JavaScript are the main building blocks of web applications. HTML (HyperText Markup Language) is the backbone of a web application, providing data in a structured format with tags. CSS (Cascading Style Sheets) is used for styling and layout, while JavaScript enables interactive and dynamic features. HTML has evolved through versions, with HTML5 being the latest, offering improved functionality and compatibility with various devices. In HTML5 interviews, common questions focus on new features like structural elements, form attributes, APIs, and storage options. Knowing the differences between HTML4 and HTML5 is crucial for interview success.
Table of Content
When it comes to building a web application, the three main technologies that act as a building block for the development of a web application are HTML, CSS, and Javascript. To make a website appear good and function as expected, we need a minimum of these technologies. HTML is the backbone of the entire web application; without HTML, the web application cannot exist. As for CSS and Javascript, a website can be created without these, but such a website would be of no use.
What is HTML?
Introduced by Tim Berners-Lee, HTML stands for HyperText Markup Language. It is an open source technology, which means it is not owned by anyone in particular and can be used without any cost. HTML provides data to the user in a way that the user can query or lookup for more information just by clicking a highlighted word (a link or image etc.) or by navigating from one HTML page to another. It is made up of tags (<>) which annotate text.
HTML Versions
HTML 1.0: It was the first release but had very limited usage.
HTML 2.0: Released by adding some new features to HTML 1.0, this was the standard application for website development.
HTML 3.0: Due to improper standards of the existing version of HTML, popular browser developer Netscape Navigator had some of its own tags. This is when HTML 3.0 was introduced.
HTML 3.2: This version stopped the non-standardized HTML by introducing World Wide Web Consortium (in short W3C) to keep the language standardized.
HTML 4.0: Created an evolution as the browser support was undertaken by Microsoft in their Internet Explorer (IE).
HTML 5.0: The current version of HTML which was introduced especially to work with any type of devices like mobile, tablets, large monitors etc.
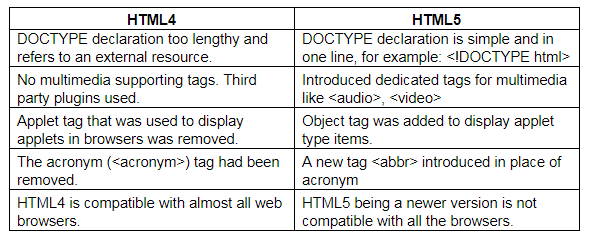
Difference between HTML4 and HTML5

HTML5 Interview Questions and Answers
When it comes to interviews for web developers, HTML plays a minor role as it is very easy to learn and use. The interview can also last for only one round asking questions about some of the regularly used tags or listing out the differences between HTML versions (4 & 5). Below are some of the commonly asked interview questions for HTML5 web application:
1. What is the need to mention <!DOCTYPE HTML> at the beginning of an HTML page?
The <!DOCTYPE HTML> indicates the version of HTML which in this case is 5. The earlier versions like HTML4 were based on Standard Generalized Markup Language (SGML) and required a Document Type Definition (DTD). HTML5 however, is not based on SGML and doesn’t need a DTD.
2. List out the new Structural Elements in HTML5.
HTML5 introduced few structural elements to define different parts of a web page like article, header, footer, main, mark and many more.
These are sections in which a web page is usually divided into. In HTML4, the same was implemented using div with an id/class name to it.
3. What is the use of the article tag?
It defines space for an article that is independently distributable. For example, A magazine or newspaper article.
4. How can we produce a horizontal line on a webpage?
A horizontal line can be produced on a web page using the <hr> tag. The other point to note about the hr tag is that it doesn’t have an end tag as most of the HTML tags do.
5. Why is the div tag so useful in developing HTML web pages?
The HTML div tag (ie <div>...</div>) is used to create a section of a web page. It can hold another sections or elements in it. It is also possible to hold direct text in it, but not the one that is used.
6. Define the types of HTML Headings.
HTML holds 6 types of headings starting from h1 to h6. The heading one (h1) is the maximum font and h6 is the minimum font.
7. How can we group heading elements?
All the heading tags or elements can be grouped together in hgroup tag:
<hgroup>
-
<h1>Main heading</h1>
-
<h2>Subheading</h2>
</hgroup>
8. Define span tag.
A span tag is similar to div section but is used to divide the screen into even smaller sections. <span>...</span>
9. Define Meta tags.
Meta tags are the tags that provide more information to our web pages. Some of the tags that are examples for meta are:
-
Link: Defines a relation between the web page and an external source.
-
Style: Inserts styles (CSS) details to the web page.
-
Title: Provides a title to the web page.
You may also like: Top 5 Skills That Make You A Sure Shot Programmer.
10. What are the most commonly used List tags?
The list tags are used to list out any information. There are types in listing out the information using the tags, these are:
-
Ordered List: Used as <ol>...</ol> and provides the list in a numbered format.
-
Unordered List: Used as <ul>...</ul> and provides the list in a bullet format.
NOTE: both the above use list item tags ie <li>...</li> in them
-
Definition List: Used as <dl>...</dl> which provides a list in it and takes Definition Term (ie <dt>...</dt>) and a detailed definition (ie <dd>...</dd>).
11. What is the best way to group form elements?
The <fieldset> tag can be used to group some of the form elements. When the purpose is to provide some HTML elements as a group to the user, then the fieldset tag is the best one to use. It takes another tag in it <legend> which provides a title to the grouped elements.
12. List few input type attributes that are new in HTML5.
An input tag can take some attributes based on the requirement. ie <input type=”text”> creates a textbox that takes text/number/special characters into it. The attribute type can take more values, these are:
-
Datetime: Gives a datetime accepted textbox.
-
Placeholder: Places an editable text in the textbox.
-
Number: Takes only numbers and no text and special characters.
-
Tel: Takes inputs like a telephone number.
-
Email: Takes text with email format.
13. How is it possible to insert a copyright symbol in a web page?
As there is no direct key to type and insert the copyright symbol in a web page, it has to be given by combining different characters. This can be done in multiple ways like:
-
©.
-
& #169.
14. What is a hyperlink?
A hyperlink is a text/image on a webpage, which when clicked redirects to a new webpage.
15. Explain the type and value attributes for a list item (ie <li>).
The type attribute helps to change the listing/numbering of the list items. It is also used to change the numbering index the value attribute is used.
16. Describe the way in which color can be applied to an element in an HTML page.
HTML elements can be colored in three ways:
-
Color name ie red/blue etc.
-
Hex Color ie #efefef, and
-
RGB(10,234,128) which is a combination of red, green, blue.
17. Explain the two web storage in HTML5.
In HTML 5 data storage can be done in two ways:
-
Session Storage: The current session (i.e., a user who is browsing the website) details are stored. Once the user closes the browser, the storage is cleared.
-
Local Storage: Data stored in local storage will not be cleared automatically or when the user closes the browser.
18. Explain Graphics in HTML5.
HTML5 has two types of providing graphics, SVG and Canvas. SVG is helpful when using devices like tablets, iPads etc. Whereas, Canvas is an area in the document or HTML page where graphics can be drawn.
You may also like: Top 40 Spring Interview Questions and Answers (Updated for 2018)
19. What are the Server-Sent Events (SSE)?
The events that come from the server to the browser are termed as Server Side Events.
20. List out the new attributes provided in HTML5 for the form tag.
HTML5 has introduced two new attributes for the form tag which are:
-
autocomplete.
-
non-validate.
21. What is the usage of a novalidate attribute for the form tag that is introduced in HTML5?
The form attribute novalidate is a Boolean type which takes true/false values. If disabled or made false, the form data is not validated when submitted.
22. Why do we need to autocomplete attribute for the form tag?
The autocomplete attribute is usually applied to text boxes with which the user can fill the textboxes with the previous values given to it.
23. How can you hide HTML source code?
It is not possible to hide the HTML source code as the browser needs to understand the code.
24. How can a static HTML page redirect the visited a new page?
The meta tag has an attribute called URL which takes you to a redirected link.
25. What is Cell Padding?
Cell Padding refers to the space between the cell wall and cell border.
26. What are the different kinds of Doctypes available?
The three kinds of Doctypes which are available:
-
Strict Doctype
-
Transitional Doctype
-
Frameset Doctype
27. How do we comment HTML code in an HTML page?
HTML code can be commented using <!-- all the code written here will be commented -->
28. List the API’s available in HTML5.
The available API’s in HTML are:
-
DOM Level 1
-
DOM Level 2 Core
-
DOM Level 2 HTML
-
DOM Level 3
29. Explain Application Cache.
Application Cache is a mechanism in which the web applications can also run offline. One of the advantages of using the application cache is that the resources load faster.
30. When do we use a meter tag?
This tag is also known as a gauge and is used to define a scalar measurement which is in a known range.
31. What is the usage of the cite tag?
The cite tag is used to represent the title of a work (like a book, paper, poem etc). This tag is mostly used as an inline tag.
32. What is a contenteditable attribute?
This attribute is a new feature in HTML5 using which any element can be edited directly from the browser.
33. How are Web Workers APIs used in HTML5?
Using Web Workers APIs provide a way to run something in the background with which certain tasks can be performed without distracting the user interface.
34. What is MathML in HTML5?
MathML stands for Mathematical Markup Language and is used to show mathematical and scientific content on the web page. This expression should be inserted in a math tag.
35. Explain WHATWG.
WHATWG stands for Web HyperText Application Technology Working Group which is an organization that develops and also maintains the HTML and API for web applications.
36. Explain Microdata in HTML5.
Using Microdata, the metadata is nested within existing content on web pages. Search engines extract the microdata from a web page to provide a good browsing experience.
Related reading Top 55 Java Interview Questions and Answers for 2018
37. List some of the formatting elements in HTML5.
HTML5 holds some new and old formatting elements, all together here is the list:
-
Marked text
-
Emphasized text
-
Subscripts
-
Superscripts
-
Small text
-
Deleted text
-
Inserted text
38. What is the difference between HTML and XHTML?
HTML stands for HyperText Markup Language and XHTML stands for eXtensible HyperText Markup Language which is defined in XML format.
39. What is an API in HTML5?
API stands for Application Programming Interfaces and is a way to create applications. They use pre-built components. Using the available APIs, developers can integrate the features into their websites.
40. List the API’s available in HTML5.
The HTML5 standard introduced a number of new APIs. Here is a small list:
-
Constraint Validation API
-
Text Track API
-
Media API
-
Command API
-
User Interaction
-
Data Transfer API
-
History API
-
Application Cache API
41. What is a manifest file in HTML?
With the introduction of application cache, a web application is accessible without an internet connection. Every page of the web application should hold the manifest attribute to get cached.
42. What is the difference between the font size units em and rem?
By default, the font size in a browser is 16px and can be increased or decreased in the browser settings. 1em equals the font-size given in the browser. Whereas, the rem value depends on root element that is HTML tag.
43. What are the two methods that are used in form elements action attribute?
A form has an action attribute that takes two values, Post and Get (default). The Post method is used to submit (insert\update\delete) data whereas, Get method is used to get some data.
44. What is Web SQL?
HTML5 has introduced a database connection to store values on the client side. Web SQL is such a database in the browser which holds client information. It is important to note that Web SQL does not store critical data (like passwords) in it.
45. What are the minimum number of HTML tags are required to create an HTML page?
A minimum of 3 tags (HTML, head, and body) are required to create a working HTML page.
Interview Tips
HTML is considered as a very minor technology, but many elements have been introduced with the release of the latest HTML version 5 and there is now a very high chance that the professionals will be posed with more questions based on HTML5 in the job interviews. It is, therefore, advised that both freshers and experienced must know and understand the differences between the version 4 & 5.
HTML can be considered as the very base of web technologies as this is the very first technology that is used to create a web page. Professionals who are willing to make their career in web technology must learn HTML. Not only is HTML one of the cornerstones of web technology, but is also used to develop applications for phones and tablets too.
Another interesting read by the author: Top 30 Interview Questions and Answers on Angular 5