An Introduction to React: The Powerful Programming Language
Summary
React is component-based javascript frontend library which is used to build the user interface especially for Single Page Application(SPA). ReactJs is not only used for web development, but you can also develop Mobile Apps, Desktop Apps Virtual reality Apps and many more.
As React is open source, there are thousands of components, libraries, and tools available, you just have to use them in your application and it also saves a lot of time.
Table of Content
React is a popular and widely used programming language at present since almost every web developer or full-stack developer is using it. Sounds interesting right? Let’s read all about React here.
Before diving into the subject, first, let’s begin by understanding what SPA(Single Page Application) is.
SPA(Single Page Application)
SPA is an application that loads single HTML page instead of reloading the entire page from the server during interactions with the app.
It updates pages dynamically while interacting with the app.
Introduction to React
React was created by jorden walk, and it is maintained by Facebook and the community of individual developers.
In 2011 React was deployed on the Facebook newsfeed and in 2012, on Instagram.
To understand React, see this example,
While you are accessing Instagram, you can see the like count increasing without updating the same page thing happens in Facebook when you like an image, the count of likes increases without updating the page.
Now you might have several questions in your mind regarding React.
What is React?
ReactJs is a declarative, efficient and flexible frontend javascript library.
It is used for designing user-interface specifically for Single Page Applications.
ReactJs is an open-source component-based view library that is responsible for developing the view layer of web and mobile apps.
With the help of React, you can develop Web-based Applications, Native Mobile applications for both Andriod and IOS, Desktop Applications. Now, while creating this application we recommend using React Admin Dashboard to build your web apps faster using the pre-built react components and pages.
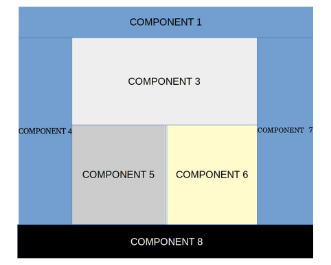
Here you can see how the component-based Application's layout look like:

Now you might be thinking, why should I learn react? There are already so many other JavaScript libraries, but why React?
So, I am going to explain to you why you should learn react and what the advantages are over other javascript libraries so that you can add React to your skillset.
Why learn React?
React is the most powerful frontend library to develop View part from MVC. Below are a few reasons:
Small Learning Curve: All web developer already know javascript so. it is quite easy to learn. Those who not from web development background or new to web development need to learn javascript first. especially the latest javascript ES6.
Component-based architecture: Component-based architecture gives you a way to design complex applications and break them up into small little contained pieces and these little contained pieces are way easier to build, maintain, test and debug the application.
Fast: React application is fast. It Renders and Re-renders Applications quickly and keeps updated with the latest change in data.
Using a Re-Rendering algorithm React keeps it really very fast and snappy. Also, React using Virtual Dom(VDOM) an in-memory representation of Real Dom.
React is Scalable: React-based Application is faster which gives the great user experience by the end of the day your application performance is a matter which makes your user happy.
Just see Facebook, it's highly scalable, Facebook makes around 5000 components still it's run without performance Issue, Component-based approach, use of JSX, use of virtual DOM, great availability of third party components, all of these make React scalable.
Due to the availability of great Third-party components, it saves a lot of time and development cost.
React has an awesome community: With the strong community also comes great resources, there are thousands of videos, tutorials, blogs post are available which gonna helps you learn and develop any type of application using React.
Major Features of ReactJs
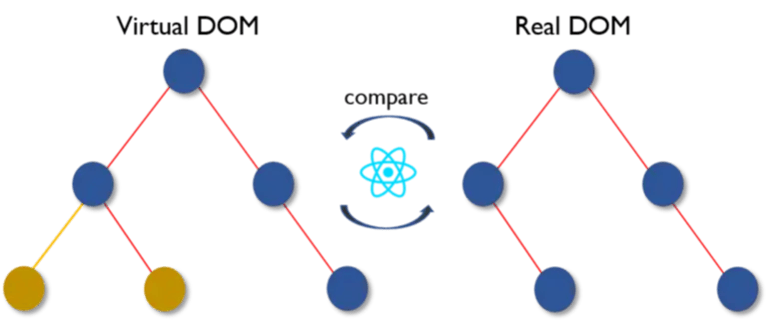
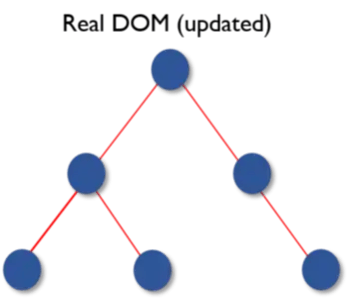
1. React uses Virtual DOM instead of Real DOM.
Using Virtual DOM increases the performance of Application. Its works like one-way data binding.
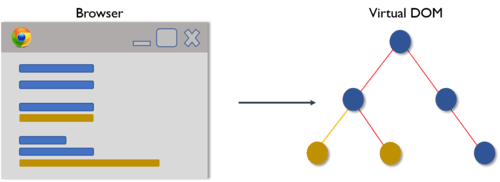
Here's the working of Virtual DOM.
- While any data changes come, entire UI is re-rendered in the Virtual DOM

- Then calculate the difference between the previous DOM representation and the new one.

- Once the calculation is done Real DOM updates with the changes only.

2. React supports server-side rendering(SSR)
Server-side Rending is a technique for re-rendering on the server, Instead of re-rendering in the browser, React is re-rendering on the server which makes application fast.
It can also help with SEO.
3. Follow unidirectional dataflow or data binding
i.e, while you developing the React application you can nest Child component with Parent Component.
4. React uses reusable/composable UI components
To develop the View of MVC i.e, While developing an application if some features are the same with slight modifications, the existing components can be reused.
React Programming
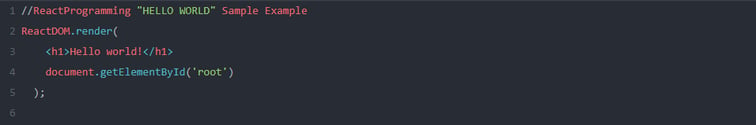
Here you can see the first Reactjs code snippet.

Now you might be thinking about ReactDOM.render() and document.getElementById, those who are from web development background, they already know about document.getElementById() is the HTML DOM method which is most popular.
Here ReactDOM.render() is new, we split it first, now we see ReactDOM and render() method one by one.
What is ReactDOM?
ReactDOM is a package that provides DOM Specific method that can be used at the top level of your Application.
RecactDOM methods manage the DOM elements of the web page.
It is an implementation of browser DOM abstract for React.
Following are the methods of React DOM
-
ReactDOM.render()
-
ReactDOM.unmountComponentAtNode()
-
ReactDOM.findDOMNode()
React DOM server side methods include
-
ReactDOMServer.renderToString()
-
ReactDOMServer.render.ToStaticMarkup()
Render()
![]()
Render is a React element when added into the DOM in the supplied container returns a reference to the component and returns null for the stateless Component.
How to add React to your website?
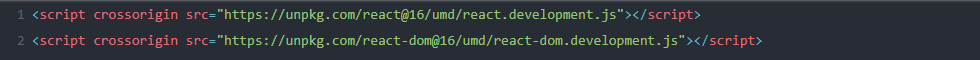
Step 1: Add React and ReactDOM CDN link to your HTML page. First, open your HTML page you want to edit and add both React and ReactDOM CDN link in script tag before closing body tag. You can also write it in the head tag, but it is not a good practice.

Step 2: Add Babel CDN link to your page. Now, you can add Babel CDN link to your HTML, after adding this you have now React, ReactDOM, babel(Javascript compiler).
![]()
Step 3: Create Your React Component within the script tag. React is a javascript library so you have to write in script tag only otherwise its doesn't work.
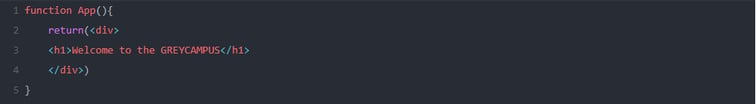
We can create React components, generally in two different ways, first one is using function and another one is using ES6 class component.
Here we can see function-based component code snippet.
![]()
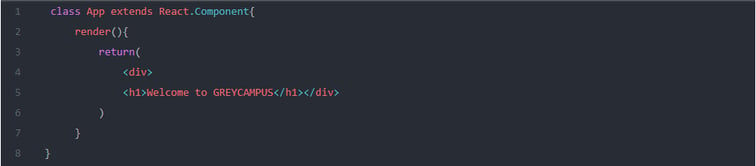
Here we can see the ES6 class-based component.

While using the React CDN link, we have to set the Cross-origin attribute.